- Published on
우아한테크코스 1주차 데모데이 회고
- Authors

- Name
- Jiny
Intro
2024.07.01 ~ 2024.07.12 까지가 1차 데모데이 기간이었다.
크게 아래와 같은 항목들의 이벤트 들이 있었다.
- 팀 결성
- 1주차 체크리스트 만족시키기
- 1차 데모데이 발표
3번까지 모두 진행하기까지의 과정들과 내가 어떤 부분에서 노력하고자 했는지를 모두 기술하고자 한다.
팀 결성
우리 팀은 백엔드 5명(낙낙, 리비, 클로버, 리건, 알파카), 프론트엔드 3명(시모, 리버, 지니)의 팀으로 구성되었다.
1주차 체크리스트 만족시키기
1주차 데모데이를 위해 체크리스트에 해당하는 항목들에 한해 따로 문서화를 했어야 했다.
체크리스트 항목의 경우, 공통 항목과 프론트엔드 항목이 따로 구분되어있었다.
[공통]
- 프로젝트 설명
- 유저 시나리오 & 기능 명세 공유
- 팀의 문화/원칙 공유
[프론트엔드]
- Webpack 기반 React & Typescript 환경 세팅
- 개발 문서(코드 컨벤션 등) 만들기
- 스타일링 방법 선택 및 이유 정리
- 서비스 타겟 환경 및 브라우저 지원 범위 선정
공통 1, 2번 문항의 경우 프로젝트 기획으로 설명할 것이다.
그 전에 팀의 워크 스페이스를 따로 관리하는 것이 필요했는데 이에 대해 먼저 기술하려한다.
워크 스페이스 만들기
1주차 ~ 4주차까지 꾸준히 이 체크리스트를 보여주기 위한 워크스페이스가 필요할 것이라고 생각했다.
그래서 선택지가 2가지(github wiki, notion)이 있었지만 팀원들과 아이데이션 했을 때 notion이 더 보기 쉽다는 의견이 있어서 notion을 선택하게 되었다.

필요한 항목들을 각각 Team, Link, Rules, Logs로 나눠 관리하게 되었다.
각 직군 별로 따로 문서 관리가 필요하다고 생각해 직무 별 게시판을 두어 백엔드, 프론트엔드의 문서를 관리하도록 설정했다.
이렇게 구조화 시켜놓으니 문서를 보기도 편했으며, notion이 제공해주는 여러 기능(TO DO, 캘린더, database table)들을 사용하기 좋았다.
무엇보다 github wiki 보다 이뻐서 만족스러웠다. (로고 만들어준 클로버, 배너 만들어준 리건에게 무한한 감사를.. 🙏)
프로젝트 기획(공통 1, 2번 문항)
우리 팀의 경우 최종적으로 나만의 여행을 컨텐츠로 만들어 공유하고, 다른 사람의 컨텐츠를 활용해 새로운 여행을 계획하도록 도와주는 서비스인 투룻을 기획하게 되었다.
주제는 어떻게 선정하게 되었을까?

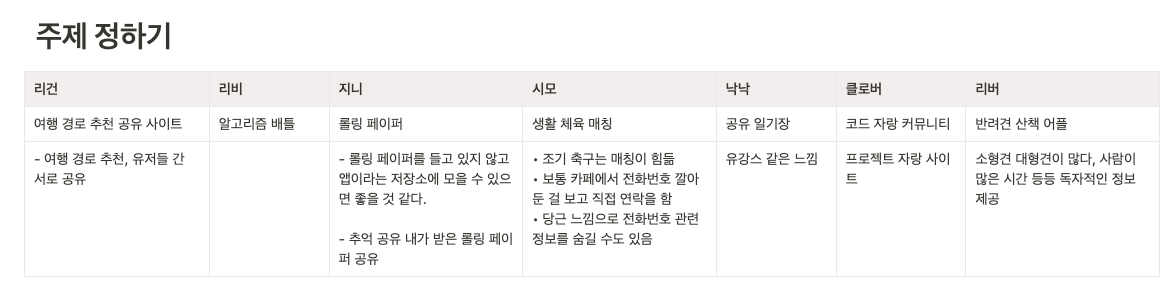
주제를 정하는 것이 어렵긴 했지만, 브레인 스토밍 방식으로 각자 아이데이션을 하는 것이 좋을 것 같다고 생각해 노션 내 표를 만들어 제안했다.
팀원 분들의 다양한 아이디어들이 나오게 되었고, 나의 경우 실제 레퍼런스 앱을 동작시켜가며 팀원 들을 이해시키려고 노력했다.
이 주제 중 단순히 마음에 드는 주제 3개를 우선적으로 뽑았다.
그래서 여행 경로 추천 공유 서비스, 생활 체육 매칭, 반려견 산책 서비스가 선정되었다.

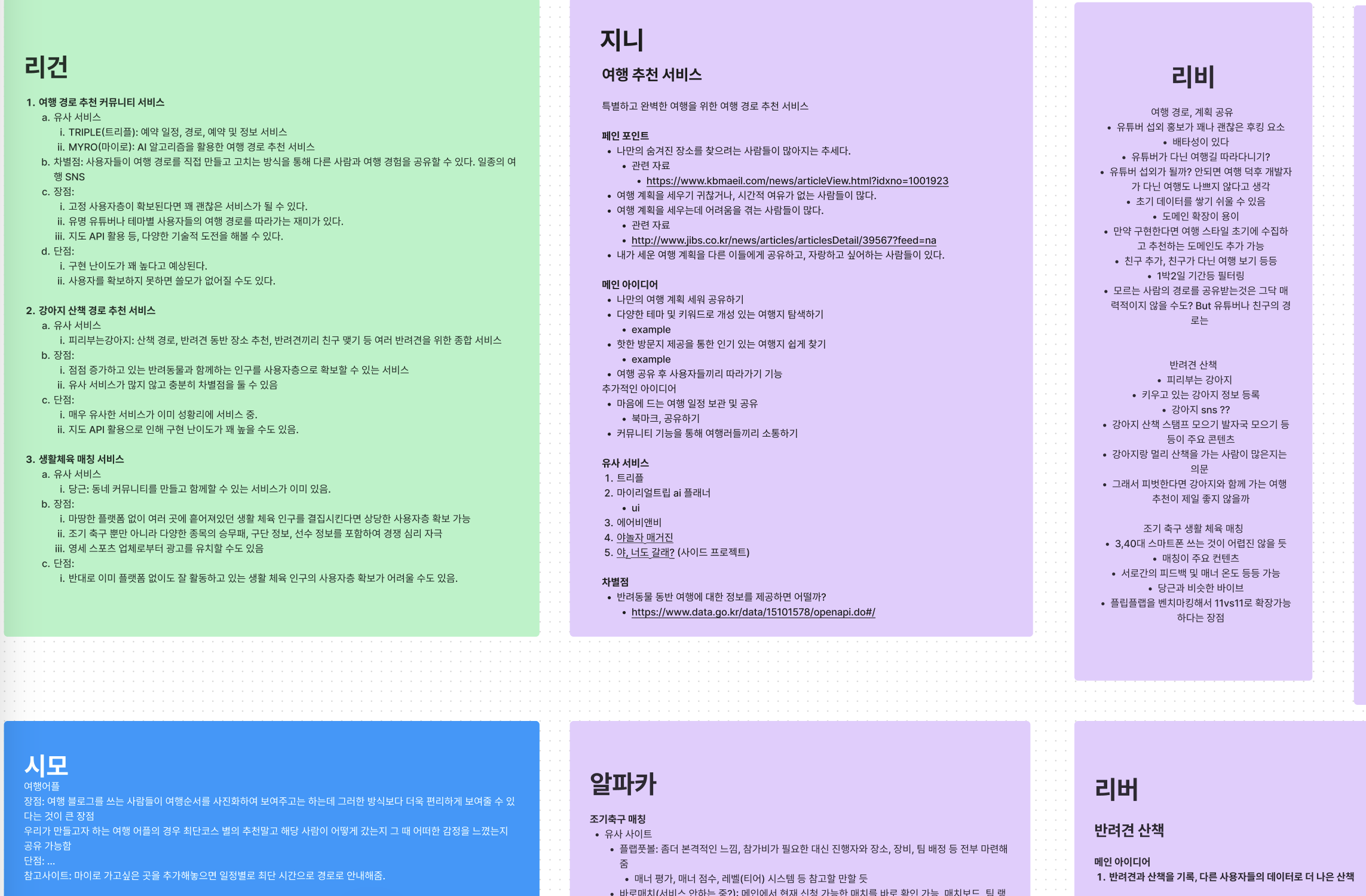
3개의 서비스가 선정된 후에는 서비스들에 대한 장/단점, 유사 서비스, 차별점 등을 조사해오자고 팀원들께 제안드렸다.
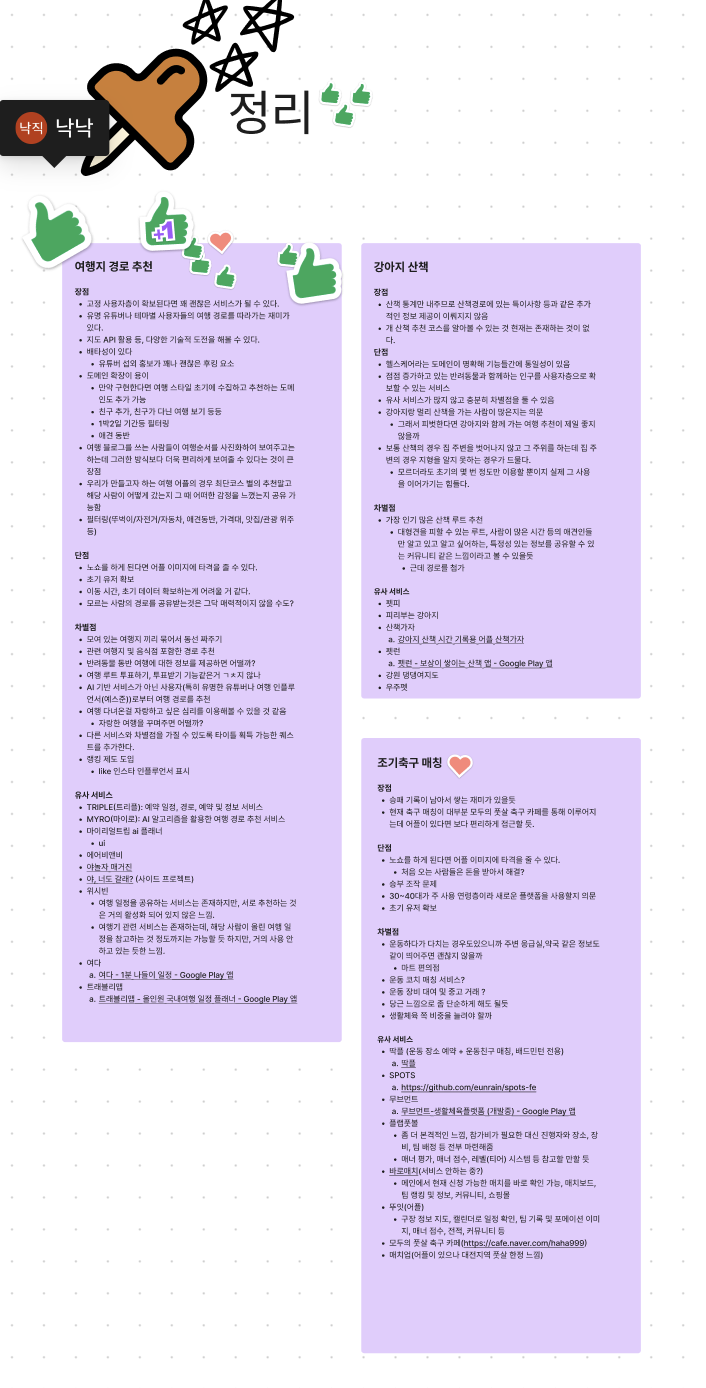
각자 조사한 내용을 바탕으로 피그잼을 통해 정리 후 각자 공유하는 시간을 가졌다.

내용 정리를 한번 거친 후, 각 항목들이 가장 뚜렷했던 여행지 경로 추천 서비스가 선정되었다.
주제 선정 과정에서 어려웠던 점
일단 아이디어를 생각해내도 그 아이디어가 실현 가능한지 여부를 생각하다보니 아이디어를 생각해내도 계속 제외시키게 되었다.
미리 팀원들께 피그잼에 각 항목들을 적어오라고 했다면 시간 낭비를 덜 했을거 같은데, 각자 적어온 내용을 한번 더 다시 피그잼에 옮기려고하니 번거롭기도 했고 정리 하는데 어려움이 있었다.
다음에 다시 진행한다면, 피그잼이든 노션이든 다 같이 볼 수 있는 공간에 구조화 시켜놓으면 좋을거 같다고 생각했다.
주제 선정 이후에는 어떻게?
서비스가 선정된 후에는 2가지 방면에서 구체화가 필요했다.
- 기획 목적, 서비스 소개 작성
- 사용자 시나리오(페르소나) & 기능 명세서 작성
1번은 서비스가 필요하게 된 배경, 서비스에서 제공하는 기능 들을 더 풀어내는 것이 필요했다.
2번은 서비스에 대한 타겟 고객과 그 고객의 니즈를 바탕으로 페르소나를 작성 한다.
그리고 그 페르소나가 우리 앱을 어떤 과정으로 이용하는지에 대한 유저 시나리오를 도출해야 했다.
이게 다 끝나면 유저 시나리오를 바탕으로 기능 명세서를 작성하는 것이 필요했다.
이 항목들에 대한 문서화 내용은 아래에서 확인할 수 있다.
주제 선정 과정 이후 아쉬웠던 점
페르소나 & 사용자 시나리오 강의가 진행된 시점이 우리의 기능이 어느정도 도출 된 후 진행되었었다.
강의에서 얘기한 내용 중 개발자들 끼리 생각했을 때 불편한 점들을 바탕으로 기능을 뽑아내기 보단, 사용자 입장에서 생각했으면 좋겠다.는 얘기가 나왔었다.
그래서 강의를 듣고 기능에 대해 사용자 관점에서 다시 고민해서 수정하는 부분이 있었다.
그래서 강의가 조금 더 빨랐다면 좋았을 거 같다고 생각했다.
팀 문화/팀 규칙 작성
우아한테크코스에서 팀 문화/규칙을 작성하기 전 팀 빌딩 강의를 진행했었다.
가장 인상 깊었던 점은 왜 팀으로 일해야할까요?라는 항목이 있었던 점이었다.
학교에서 팀 프로젝트를 할 때도 단순히 과제 수행만 했었지 해당 항목에 대해선 한번도 생각해본 적이 없었기 때문이다.
**협업은 그 자체로 새로운 문제를 유발하지만, 한 명이 개발하는 것보다 가치 있는 시스템을 만들어낼 잠재력 또한 지닙니다. **
구글 엔지니어는 이렇게 일한다, p43
결국 서비스를 만들다보면 그 규모가 아무리 작다고 할지라도 혼자서 할 규모는 아니라고 생각한다.
그런 관점에서 협업을 잘하기 위한 방법들을 생각하고, 실천해나간다면 팀원들간 상호 협력이 가능한 환경을 만들어 서로의 시너지를 만들 수 있다고 생각하게 되었다.
나 사용 설명서 작성하기
팀빌딩 강의 후 킥오프 미팅이라는 것을 진행했다.
미팅을 시작하기 전에 아직 일해본 적 없는 팀원끼리 자신을 소개하거나, 아이스 브레이킹 시간을 가지면서 서로를 알아가는 시간을 가집니다. 함께 식사를 하거나 티타임을 하는 시간을 가지는 것도 좋습니다.
킥오프 미팅에서 얻어가야 할 것은 팀이 모두 같은 그림을 그리고 프로젝트를 시작하는 것이었다.
이를 위해 나 사용 설명서라는 템플릿을 제공해주셨다.
템플릿에서 작성했던 항목들은 아래와 같았다.
- 나는 언제/어디/어떤 상황에서 일하는 것을 좋아해요
- 내가 좋아하는/자신있는 일은?
- 내가 선호하는 커뮤니케이션 방법
- 팀으로 일할 때 바라는 것
- 나를 충전 시켜주는 것은?

이런식으로 간단하게 작성 후 팀원들과 공유하는 시간을 가지며, 피그잼에 정리해두었다.

이외에도 팀 프로젝트 최고/최악 경험들을 공유하면 좋겠다는 의견이 나왔어서 계속해서 아이데이션 후 공통점들을 뽑아내서 핵심 가치 및 팀 문화 & 팀 규칙을 정하게 되었다.
위 항목에서 더 구체적으로 확인이 가능하다!
팀 빌딩 시간을 가져 좋았던 점
이렇게 팀 빌딩 시간을 따로 가져 팀원 들을 서로 알아가고, 예의와 존중을 갖출 수 있는 부분들을 확인할 수 있었던 점이 좋았다.
프론트엔드 세팅
아직까지는 프로덕션에서 Webpack 기반으로 이미 구성된 프로젝트가 많은 것으로 판단하였습니다. 이 도구를 사용해 빌드 환경을 직접 구성하고, 프로젝트를 진행하는 과정에서의 트러블 슈팅 경험을 쌓아보기를 권장합니다.
프론트엔드 요구 사항에 다음과 같이 webpack 설정이 필수로 기입되어 있었다.
vite를 사용하면 더 빠르기도, 세팅하기도 편리하지만
- React & Typescript 기반 프로젝트 내 ts & tsx 파일들이 어떻게 하나의 js 파일로 번들링 되는지
- 번들러(webpack)의 옵션을 어떻게 프로젝트 성격에 맞게 커스텀 할 것인지
를 직접 느껴보는 것으로도 충분히 좋은 경험을 할 수 있다고 생각했다.
이외에도 스타일링 라이브러리 선정 근거, 브라우저 지원 범위, 코드 컨벤션에 대해 문서화를 진행했다.
관련 내용은 아래의 문서에서 확인할 수 있다.